[JavaScript30] Day 08 - Canvas
This is my note of JavaScript30 (30 day Vanilla JS coding challenge) – a fantastic 30-day course teach you how to build cool stuff by just plain JavaScript.

Target
Having fun with html <canvas> element.
Key points
Canvas API
The Canvas API provides a means for drawing graphics via JavaScript and HTML <canvas> element. It can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing.
HTML
<canvas id="draw" width="800" height="800"></canvas>
JavaScript The canvas element has bunch of properties that can be configured.
- getContext
const ctx = canvas.getContext('2d'); ctx.strokeStyle = '#BADA55'; ctx.lineJoin = 'round'; ctx.lineCap = 'round'; ctx.lineWidth = 10;
HSL
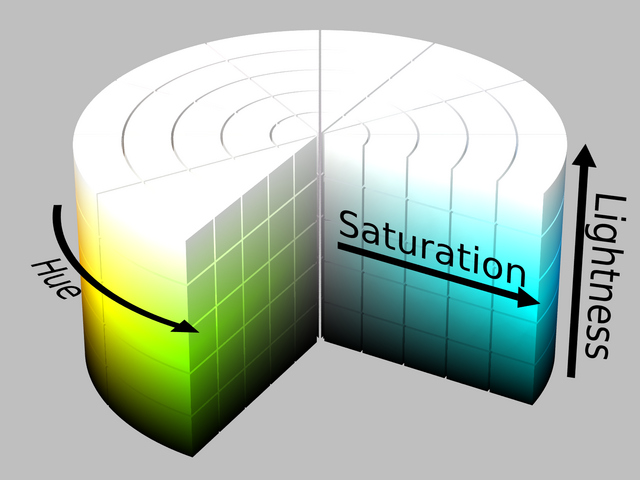
Cylindrical geometries: 
HSL cylinder from Wikipedia
- hue: The angular dimension starting at the red at 0°, passing through the treen primary at 120° and the blue primary at 240°, and then wrapping back to red at 360°
- saturation: 0 ~ 100%
- lightness: 0 ~ 100%

Demostration
Note: Resizing browser will clear content.
Reference
- HLS and HSV - Wikipedia
⤧ Previous post JavaScript - Have you met [].slice.call() ? ⤧ Next post How to install Ubuntu 20.04 LTS on Oracle VM VirtualBox